Text Areas / The CK Editor

The text area is the most versatile stack item. We have a variety of tools that allow you to insert formatted text, images, videos, embed code, and more!
Open any Page stack and select the "Text Area" Stack item from the General menu.
Click the Edit Icon to modify the new stack item.
You will now see the toolbar (CK editor) and an area to add content to.

Add content by typing into the blank space or by using the tools available in the CK editor.

Make sure to click the green "Save button" after making changes.
1. Source:
Clicking the Source button will show you the existing code for the content displayed in the Text Area. It also give you a place to paste embed codes.
Click Here to learn more about using source code.
2. Find and Replace

These tools can be used to find and change specific text within the text area.
After clicking on the Find or Replace tools a pop-up window will appear. Select the Find or Replace option and fill in the box with the desired search term and the term you wish to use as a replacement.
3. Select All
This tool can be used to select (highlight) all content within the text area.
4. Remove Formatting
This tool can be used to remove any formatting applied to selected (highlighted) text.

This includes text size, color, font, alignment and more.
5. Show Blocks
This tool can be used to help identify where content is separated by a double space.
After clicking this button your content will be separated into boxes with a (P) to the left side (This is not visible on the front end)
After clicking this button your content will be separated into boxes with a (P) to the left side (This is not visible on the front end)
6. Auto Correct / Spell Check
The spell checker will check the text area for any misspelled words.
Turning on autocorrect will allow the system to correct any misspellings as the text is entered.
Turning on autocorrect will allow the system to correct any misspellings as the text is entered.
Spell Check Pop up
7. Block Quote
Using the Block Quote tool will automatically change the format of selected (highlighted) text. The text will appear in Quoted format.
8. Strike-Through
The Strikethrough tool will put a solid line through selected (highlighted) text.
9. Subscript and Superscript
A
subscript
or
superscript
is a character (such as a number or letter) that is set slightly below or above the normal line of text. in the example below only the letters, "nd" on the word 2nd have changed using
subscript
and
superscript.
10. Nested, Numbered, and Bullet List
Use lists to highlight or emphasize text or to enumerate sequential items. Lists emphasize important points and help readers follow a sequence.
11. Indent tools
Indenting text adds structure to your document by allowing you to separate information. Depending on your needs, you can use the increase or decrease indent tools to move selected text.
12. Insert Equations
This is useful for displaying complex formulas on your web page.
13. Insert a Horizontal Line
Horizontal lines are a way to separate content. They represent a thematic break between paragraph-level elements.
14. Insert a Smiley Face / Emoji
The smiley face / Emojis are used to convey emotion, much in the same way we use facial expressions when we communicate with people face-to-face. Despite its simplicity, it helps others to correctly interpret your intent and meaning in online conversations.
15. Insert a Special Character
Use this tool to add Non-alphabetic or non-numeric characters, such as @, #, $, %, &, * and more!
16. Insert a table
A table is a structured set of data made up of rows and columns (tabular data). A table allows you to quickly and easily look up values that indicate some kind of connection between different types of data.
After selecting this tool you will choose how many rows and columns you want to add. Right-click the element to view or change the properties.
17. Bold, Italics, Underline
These tools can be used to change the formatting of selected text.
Bold is used to highlight the text and capture the readers’ attention.
Italics are most commonly used to highlight quotes,
names, titles, Conversations, or dialogues.
Underlined words are generally expected to be links.
Underlined words are generally expected to be links.
18. Alignment
Alignment is how text flows in relation to the rest of the page.
Left-aligned text is text that is aligned with a left edge.
Left-aligned text is text that is aligned with a left edge.
Right-aligned text is text that is aligned with a right edge.
Centered text is text that is centered between two edges.
19. Font
A font is a graphical representation of text that may include a different typeface, point size, weight, color, or design. You can change the font of the selected text by using the drop-down menu.
Available Fonts: Arial, Courier New, Lucida Sans, Georgia, Tahoma, Times New Roman, Trebuchet MS, Alfa Slab One, Cabin, Cabin 700
, and Verdena
20. Size
A font is often measured in pt (points) this is refered to as "Size"
Available Sizes: 8 - 72
21. Line Hight
Use the Line Hight tool on selected text to set the distance between lines.
22. Text and Background Colors
You can change the color of your text and the background to help make the content stand out.
You can check the desired colors for Sufficient Contrast by clicking
here and entering your hex codes. This will ensure ADA compliance.
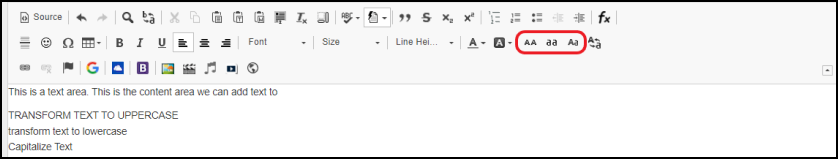
23. Transform Text (uppercase, lowercase, capitalize)
These tools can be used to make selected text Uppercase letters, Lowercase letters, or change the capitalization for the first letter of each word.

24. Link
You can create a link out of any text or image. Select the desired content you wish to create a link for and click the link tool.
Select your link type (URL, or Email) and choose between typing in the web address or using one of the drop-down menus to select an internal page or document.
25. Anchor
An anchor links text to a specific location on a page. You may also hear this
called a bookmark or in-page link.
26. Google drive / One drive
These tools give you the ability to share your documents from Google Drive or One Drive.
Once you click on Google Drive or One Drive tool you will need to sign in to your account. After signing in you will be able to select the content you wish to share a link to.
27. Bootstrap Button
Bootstrap buttons are an easy way to add buttons to any text area. ?
After selecting the Bootstrap tool a pop-up window will appear. Select the color you want to use (see the key below), Enter the Link/URL, Add the text, and click "OK"
After selecting the Bootstrap tool a pop-up window will appear. Select the color you want to use (see the key below), Enter the Link/URL, Add the text, and click "OK"
28. Insert Image
The Insert Image tool is connected to your photo drawer in the File Cabinet.
Click on the Insert image tool and select the folder you wish to pull an image from. (You can also pull from our Graphics Folder)
Select your Image and click next. From there, Choose your text wrapping options, add your description, and click save.
29. Insert Video
The Insert video tool is connected to your video drawer in the File Cabinet. There is also an option to use an embed code from your favorite streaming providers such as Youtube
Option 1 Click on the Insert video tool and paste your embed code in the field provided. (You can use code for videos or other content such as
Symbaloo or a
Google Document)
There will be an option to preview the content being embedded.
Option 2 Click on the Insert video tool and select an MP4 File from the file cabinet drop-down menu.
30. Slideshow
The Insert slideshow tool requires a
photo album page to be connected. The images in the photo album page will be displayed on the slide show.
(Click here) to learn more about Photo album pages.
After clicking on Insert slide show you will select your text wrapping options and use the drop-down to choose a photo album page.
31. Iframe
Iframes can be used to embed specific content
or even a full web page from one website to another.
Related Articles
Two and Three Column Text areas
Two and Three Column Text areas are a great way to split all or just some of your text into separate columns. You can use these stack items for tabular data or to place content side by side. Open any Pagestack and select the "Full-Width ...Text Quote stack
Text Quote stack What is this for? The Text Quote stack is specifically designed to display a quote. It will have field for the Quote and the Byline, as well as a text area to display any content or add additional text below. To add a Text Quote ...Creating a Hyperlink
Creating a text link or 'hyperlink' allows you select a word, phrase or image that, once clicked, will take the viewers to another page within your site or to an external site. A text link can be used in any text editor on your website. This feature ...Notify Basic Dashboard ~ Sending a message
Notify is your mass notification system. You will use this system to send emails, texts, and phone calls to different blocks of subscribers. As a teacher or school administrator, you will have access to the Notify Basic Dashboard, also referred to ...The Page Stack
Our Page Stack page type allows you the most options to customize your page's formatting, easily manage content, and even schedule Design Stack features. Click here to view a video demonstration! Creating A Pagestack Log in and navigate to ...